The First Milestone
Hello everyone!
I'm working on the notifications panel revamp this year with GNOME, it's been four weeks since GSoC has started, and I'd like to share with you my progress so far:
- A new layout for the notification bubble;
- A new layout for the MPRIS indicator (the bubble that holds the media controls);
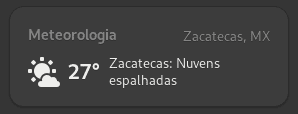
- A new layout for the weather section;
Let's get started.
The first strategy
At the beginning of the project, I felt like I needed to start from an "easy" part, in order to become more confident until I finally get to the point where I can completely rewrite some pieces of code.
The layouts seemed like a good starting point, as they would be a nice and slow way to get started by refactoring some existing code, without touching the 'core' yet.
I can say my general knowledge of the codebase (and my confidence, too), was growing fast, week by week. In the first week, for example, I remember struggling to create a simple button on the screen, because I was confused about how to add actors and how to display them.
I've spent a lot of time reading code, reading the developers' documentation, and also making a lot of questions to Florian.
I couldn't be more satisfied with my approach, and you'll see the results that came from coding and by reading a lot of code(most of the time).
With that's said, let's get to the new implementations.
The starting point
The first piece of code I've decided to work with was the weather section.
It consisted of a grid layout with the sections attached to it. I've updated the maximum number of forecasts that should be displayed, and updated the widget that holds the icon, the temperature, and added a new widget for the summary of the forecast.
Also, the city name is now followed by its country on the label.

Last but not least, the calendar now displays the weather section above the world clocks section. (Check Tobias' mockup)
Notifications layouts
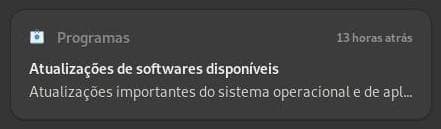
Next, I was going to revamp the layout of the bubble notifications, which now displays the app icon on the upper left corner, followed by the name of the app, and then the notification content itself, with title, body, and an optional image, depending on the app.
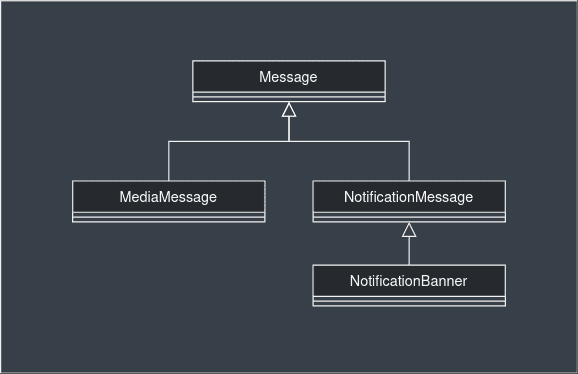
The previous code had a Message class, which was responsible for implementing the UI of the notifications without distinction of roles (Notification or MPRIS).

I was facing a challenge because, in the new design for the notifications, almost nothing was shared between them anymore.
Talking to Florian, it became clear that this whole code needed to be split, so the corresponding UI for each notification type would be implemented in its subclass.
My second commit moves the notification UI and some methods to the subclasses that inherit from Message.
I've started from mapping the methods used by both the MediaMessage and the NotificationMessage classes, to decide what should be kept on their base class, and then I repeated the process to decide what should be moved to each subclass.
After that, I recreated the UI on each subclass, and as I was implementing them, I've realized that by reducing the base class, it was now much easier to create the layouts without worrying about if the UI would fit the different types of notifications.

Showing app icons
My fifth commit updates the getIcon() method on the subclasses of Source, so this way we can always get the app icon to display it on the top left corner of a regular notification.
To display the secondary icon of a regular notification, I created a new property called _icon, that will get the icon that the notification is sending us, and will be displayed in the bubble if it's different from the source icon.
The MediaMessage class, haven't had any changes, because the icon this time becomes the album cover.
Next steps
Now that I have a good idea of how notifications work on the Shell, I'm starting the grouping part, which I think will be the most challenging and exciting coding phase.
Thanks for reading!